假设一条参数曲线和某个参数 t 相关。
L:
x = f(t)
y = g(t)
如果我们绘制这条参数曲线的时候的,t是按比例增加的话。可能点的分布会不均匀。
那么按照什么公式来决定t的步长能让曲线的点分布均匀呢?
首先我们对参数曲线公式进行微分。
dx = df(t)
dy = dg(t)
那么 ds = sqrt( dx * dx + dy * dy)
于是 ds 跟 dt 的关系便建立起来了。
ds = sqrt( f'(t) * f'(t) + g'(t) * g'(t) ) * dt.
代入t = 0 跟 t=0时候的步长 dt(0)可以得到 t=0 时候ds(0) 。
根据需求。我们要保证以后每个dt(t)的值。 ds(t) = ds(0)
因此。得到
dt(t) = ds(0) / sqrt( f'(t) * f'(t) + g'(t) * g'(t) )
= dt(0) * sqrt( f'(0) * f'(0) + g'(0) * g'(0) ) / sqrt( f'(t) * f'(t) + g'(t) * g'(t) )
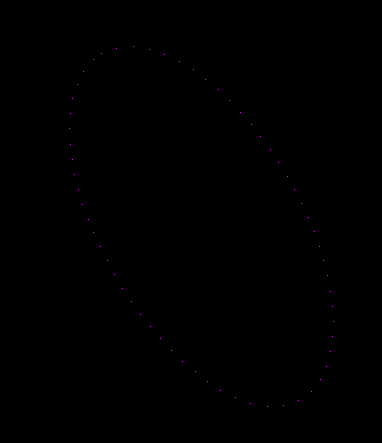
这样既可以绘制出等步长的恒线速度的参数曲线
例子椭圆
代码:
bool DrawEclips(float a , float b , HWND hWnd , HDC hdc)
{
RECT rect ;
GetClientRect(hWnd , &rect);
int cx = rect.right/2;
int cy = rect.bottom/2;
#define MYPI2 (3.1415926f*2.0f)
float dtheta0 = 9.0f/360.0 * MYPI2;
float theta = 0.0;
float rt = MYPI2 / 1.5;
for(;;)
{
float dtheta = b * dtheta0 / sqrt( a *a * sin(theta) * sin(theta) + b * b * cos(theta) * cos(theta) );
float x = a * cos(theta);
float y = b * sin(theta);
int ix = cos(rt) *x - sin(rt)*y;
int iy = sin(rt) *x + cos(rt)*y;
ix += cx ;
iy += cy ;
if(theta >= MYPI2 ) break;
SetPixel(hdc, (int)ix , (int)iy , RGB(255,0,255));
theta += dtheta;
if(theta > MYPI2 ) theta = MYPI2;
}
return 1;
}